
|
2009年09月07日
歴史ブームに便乗する
世はまさに「歴史ブーム」です。
大河ドラマ「篤姫」「天地人」がヒットし、彦根城築城400年記念キャラクター「ひこにゃん」が大ブームになり、滋賀県彦根市には200万人もの観光客が押し寄せ、戦国武将ゲームがヒットしています。
そう思って、携帯アフィリエイトaffileadの広告をもう一度見直してみると・・・
英雄◆三国志大戦
幕末 花魁恋千夜
戦国列伝~乱~
Mobile三國志4
Mobile大航海時代2
三国志 Quiz★Stadium
日本史からの挑戦状
携帯戦国列伝
天下一◆戦国LOVERS
信長の野望
三國志
あるある・・・たくさんありますね「歴史ゲーム」が。
理系人間なので歴史はちょっと苦手なので、どんなコンテンツを作成すれば巧い具合に広告とマッチングできるのかは定義し辛いですが、そんな方のためにも参考となる本が出ています。
歴史系コンテンツを作成して
「歴史ゲーム」や「書籍・DVD」、はたまた「旅行」なんていう広告展開が出来るのでは無いでしょうか。
今起こっている(又はこれから起こる)ブームを読んで、そのブームに便乗したコンテンツを作成するのもアフィリエイト出来るサイト作成のコツの1つです。
2009年06月26日
モバイル コンテンツ向け AdSense 最適化テクニック
携帯版Adsensも広告数が増え、コンテンツに合った広告が出やすくなりましたね。
一般的なASPの広告には自分のサイトと相性の良い広告が無い・・・そんなケースには私も積極的にAdsensを使っています。
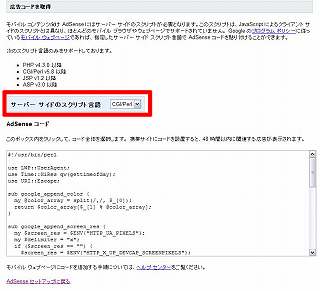
そんな中、Googleからモバイルコンテンツ向けのAdsens最適化テクニックが公開されました。
参考にしてみましょう!
モバイルコンテンツ向け AdSense の最適化(Google)
2008年06月22日
Google Adsensの設置方法(CGI)
GoogleアドセンスがDocomo対応となりましたね。
これでようやくアドセンスが携帯アフィリエイトに本格的に利用できるようになりました。
今回は設置の方法について簡単に説明してみたいと思いますので参考にしてください。
基本線は、以前から効率的な広告管理手法として薦めていますSSIを使った方法です。
■STEP-1
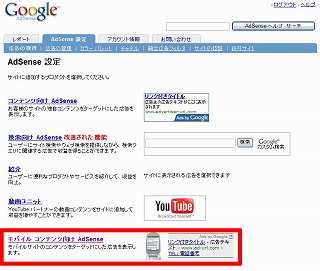
まずはAdsensの管理画面にログインします。

「Adsens設定」のタブを選択後、一番下にある「モバイルコンテンツ向け Adsens」をクリックします。
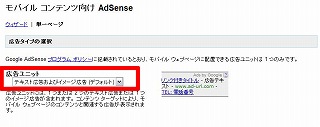
■STEP-2

広告タイプは各自のサイトイメージにあわせて選択してください。

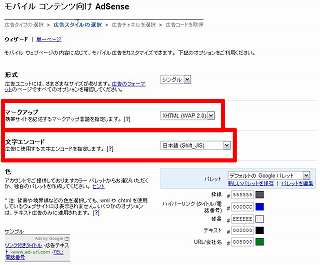
形式・・・個人的にはシングルをオススメします。
マークアップ・・・「XHTML(WAP2.0)」を選択します。
文字エンコード・・・「日本語(Shift_JIS)」を選択します。
※HTMLに文字コードを明記しておきましょう
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
色・・・各自のサイトイメージに合わせましょう。
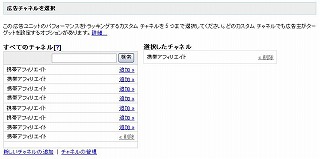
■STEP-3

管理しやすいチャネルを作成、選択しておきましょう。

サーバーサイドのスクリプト言語・・・「CGI/Perl」を選択します。
ここでAdsensコードをコピーします。
コピーしたものを、メモ帳などのテキストエディターに貼り付けます。
そして一行目の
#!/usr/bin/perl
を各自のサーバーに合わせた形に書き換えます。
ロリポップ、さくらのサーバーならこのままでOKです。
次に
print "Content-type: text/plain\n\n";
という一文を追記します。
ここまで出来たら「ads.cgi」などという名前で保存します。
■STEP-4
FTPソフトでサーバーにアップロードします。
表示したいファイル(○○.shtml)と同じ階層に置きます。
このとき属性は「755」とします。
■STEP-5
Adsensを表示したいページの拡張子「.html」を「.shtml」に変更します。
(既にshtmlで作成されている方はもちろんOKです9
なにやら見慣れない「.shtml」、大丈夫かな?と不安になるかも知れませんが、
携帯でも問題なく表示されますし、Yahoo!モバイルなどにも問題なく登録されますのでご安心下さい。
但し、このページに貼られているリンク全てを修正しなくてはいけないので注意してください。
(私はこの方法を覚えてからは、作るページ全てを「.shtml」とするようにしています。)
|
【参考】
<html> <hr width="150" color="red"> | 【表示例】 ■コンテンツ ■コンテンツ ■コンテンツ |

